The brief
With over 50,000 followers, Hotspur Related is one of the most popular Tottenham accounts on Twitter.
Ross came to me about introducing a website into the mix to complement the social media avenues as a way to provide more in depth news.
Refreshing an identity
A face lift
Before kicking off design on the site, I took the opportunity to give the current logo a bit of a face lift.
Naturally, it was important to Ross that the logo retain it’s identity. I kept the concept the same, but balanced the weighting and the type, as well as adding a few flourishes.


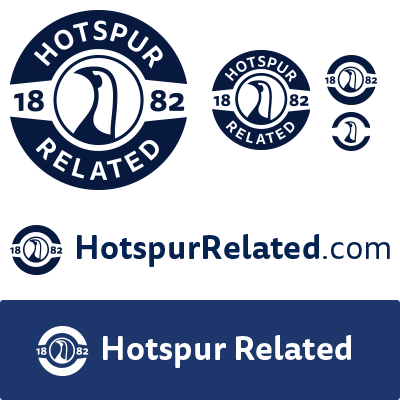
Making it scaleable
The logo refresh gave us the opportunity to tweak the brand to be scaleable across a variety of sizes and uses.
At smaller sizes, some of the strokes retain their weight to avoid them getting to thin; smaller still we lose the Hotspur Related, but maintain the general ingegrity; and the favicon makes use of just the cockerel’s head and the split arches.

Picking a super family
Before the website, Hotspur Related was limited to its Twitter and Facebook social presence where typography is predetermined and limited.
Moving to its own site – which was always likely to be typographically-heavy – gave me the opportunity to pick a type family that would have the features I needed, and that extra flare that makes a good typeface great.
Tisa, coupled with its Tisa Sans sibling, made the perfect choice.

Supporting the team
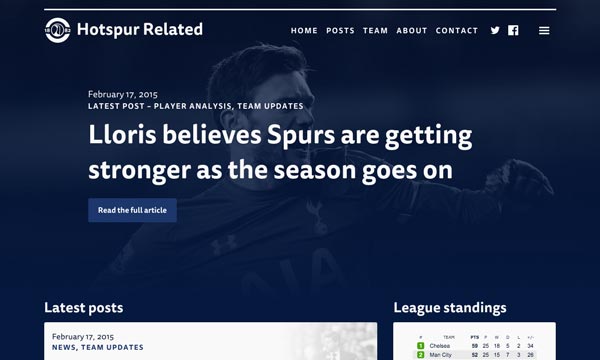
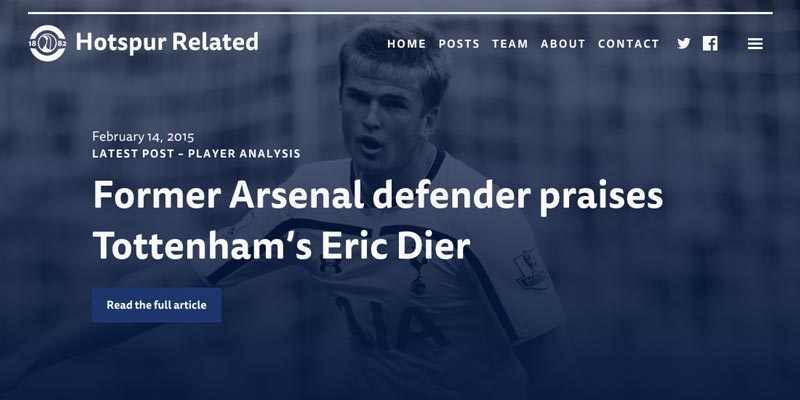
With an account all about Tottenham Hotspur, it was important that we kept it relevant.
By using big heroes that are article-specific, it keeps the homepage fresh everytime people revisit the site without it feeling alien.
Keeping it on brand in the Hotspur Related blue meant that it could be used as decoration without feeling superflous or obtrusive!

Close to the heart
Being a Tottenham fan myself made me want to put extra effort in to ensure that it did the club, and its supporters justice.





I’m glad to have built a site that I’m proud to associate my name with, and get a real sense of pride when people mention that they’ve seen the site (or better still, that they use it as a source for Tottenham news)!
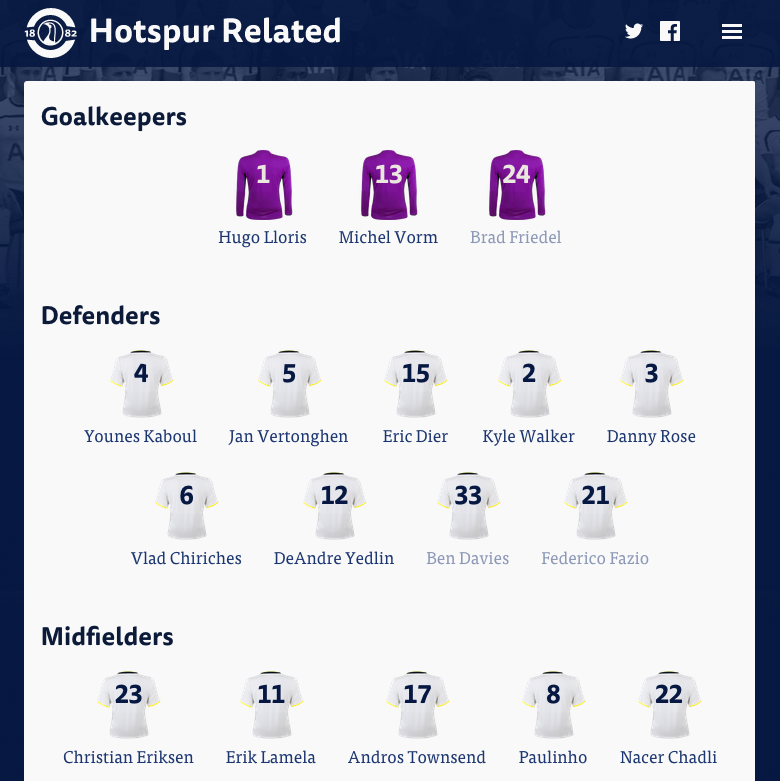
Packed with features
It was important that we made information on the site as accessible as possible, in as many ways as possible.
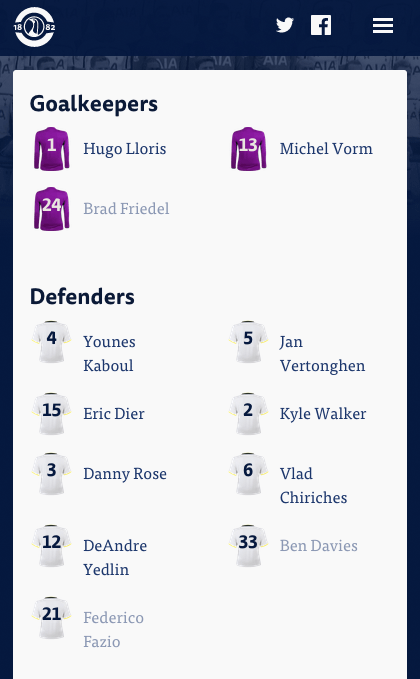
Instead of just serving regular tags as most blogs would, I harnessed the power of the Advanced Custom Fields plugin to allow Ross to specify which tags were Totteham players.
It gave me the opportunity to loop through the tags and echo out the Spurs squad, numbers and all, organised by position in a snazzy team page.

Working with ads
It takes great levels of effort and a lot of time for Ross to maintain Hotspur Related.
As well as providing an avenue for more in-depth articles about Spurs, it was also important that the new site provided a level of revenue – no matter how big or small - to contribute towards the time that goes to maintaining such an active Twitter account.
Adverts on the site made sense, but only where they didn’t affect the integrity of the content. Keeping the balance was important, and Google’s new responsive ads allowed for easy integration and a device-agnostic ad presence.
Reaction
There’s a nerve-racking time before shipping a new project. Will people like it? What will they say? Will anything go wrong?
These are all worries I normally have; but with Hotspur Related I was quietly confident that it was going to go down a storm… and it did!
To this date the tweet announcing the launch has over 1,100 retweets; and with that some great feedback:
“Looks very slick! Best of luck…” @CallumHaymes
“Very impressive! Looks great and easy to use. #COYS” @DailyHotspur
“Unreal site man…” @SpursViews_
“Good-looking site:)” @loubylou62
“It is very well, congratulations. It has a nice and simple design, looks great…” @TottenhamHSpain
Things I learnt
Every project has it’s sticking points, and learning curves, but this posed a particular one.
Building Hotspur Related coincided with a WordPress build I was on at Fueled, but with that excluded I’d never used WordPress properly before – shocking I know.
I’d had experience working with basic PHP from my AnchorCMS days, so it made the transition fluid, but the ease of working with WordPress blew me away. I was able to easily customise pages, specific aspects, and more. I’m confident now that I could take on another WordPress project with few to no issues.
With a site that wasn’t static, and wasn’t being content managed by myself, I had to make sure that the styling was robust enough to be able to deal with a variety of formats. Designing for this was relatively straight forward, but the code took a few passes to ensure the scaleability of it.